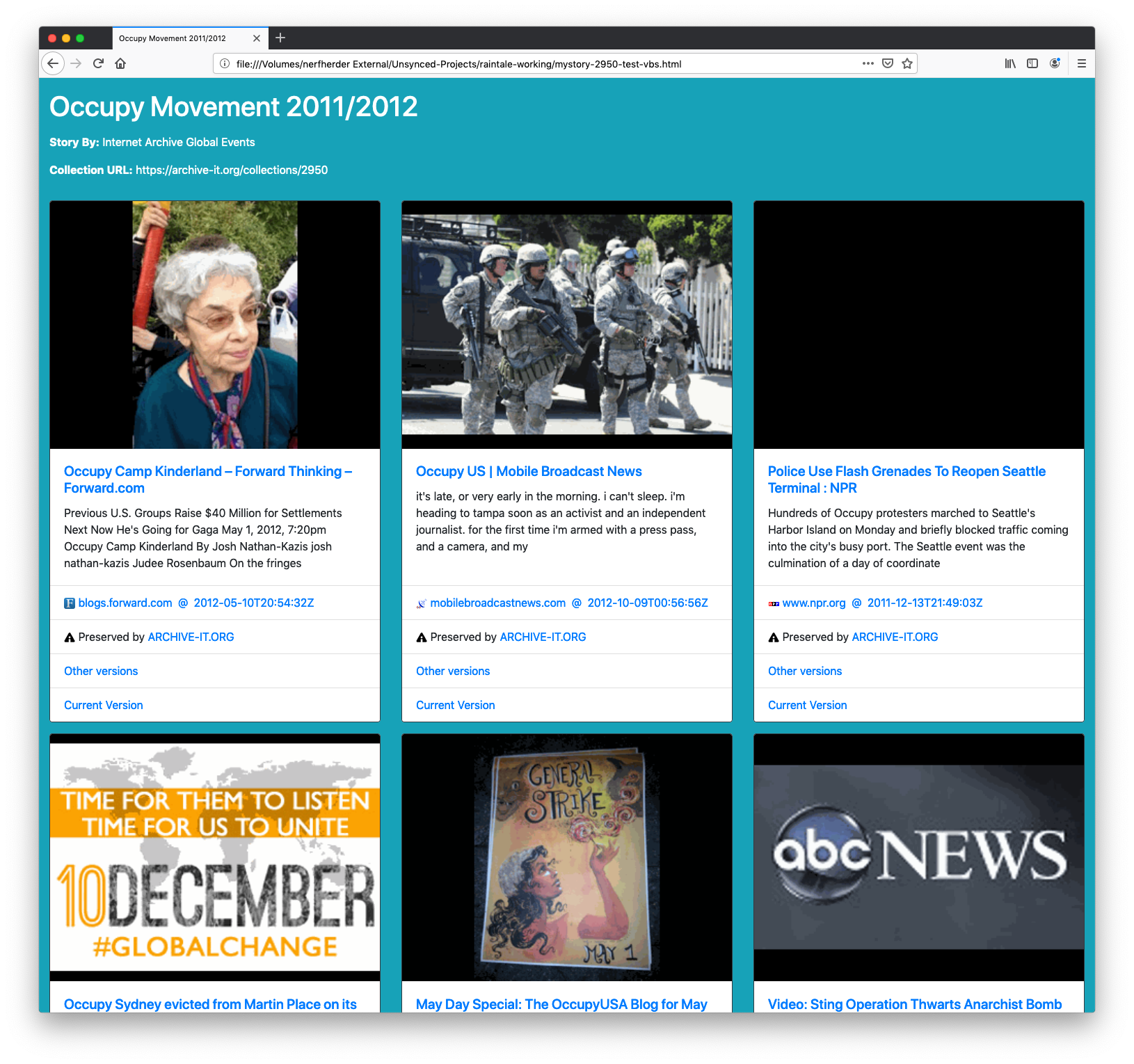
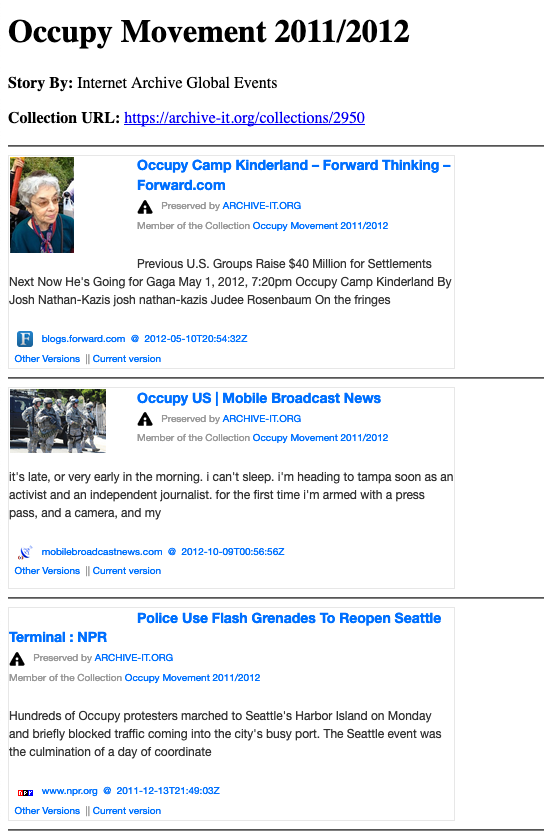
Bootstrap Cards With Imagereel (Animated GIF) Images

Ideas for Use:
- Pasting into Blogger blog posts
- Insertion into static HTML pages
- Inclusion into HTML output curation workflows
- Supported Storyteller:
html - Preset Name:
vertical-bootstrapcards-imagereel - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller html --preset vertical-bootstrapcards-imagereel -o mystory.html - Template Type: simple
- Click to view full screenshot
- Click to view template code
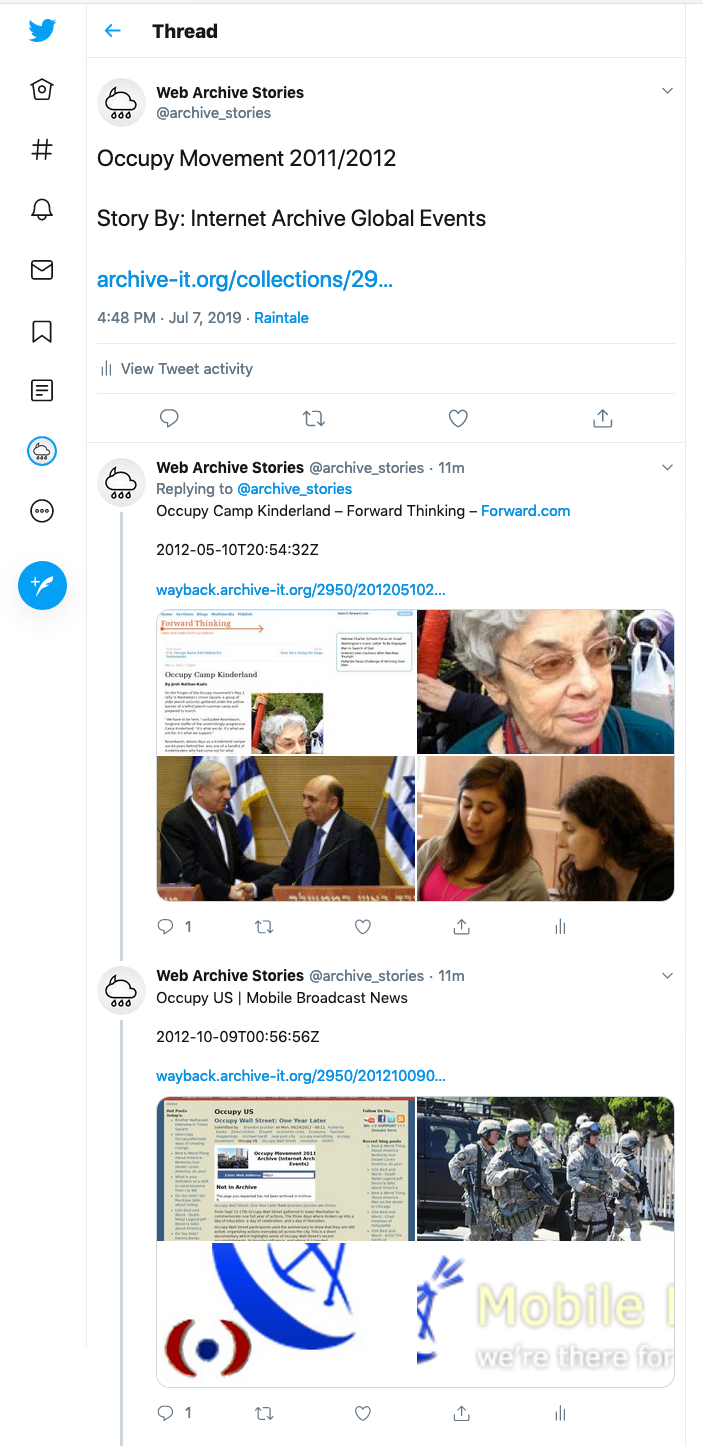
Twitter Default

Ideas for Use:
- Publishing a story to Twitter
- Supported Storyteller:
twitter - Preset Name:
default - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller twitter -c mycredentials.yaml - Template Type: multipart
- Click to view full screenshot
- Click to view template code
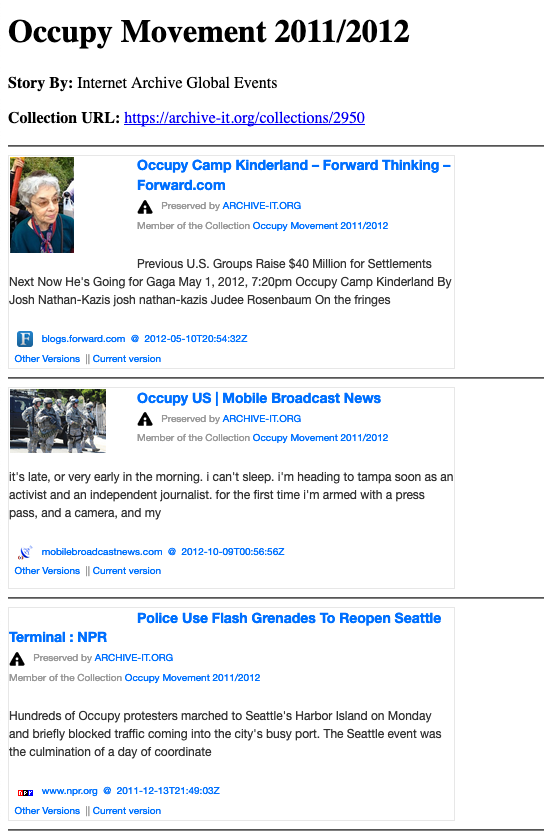
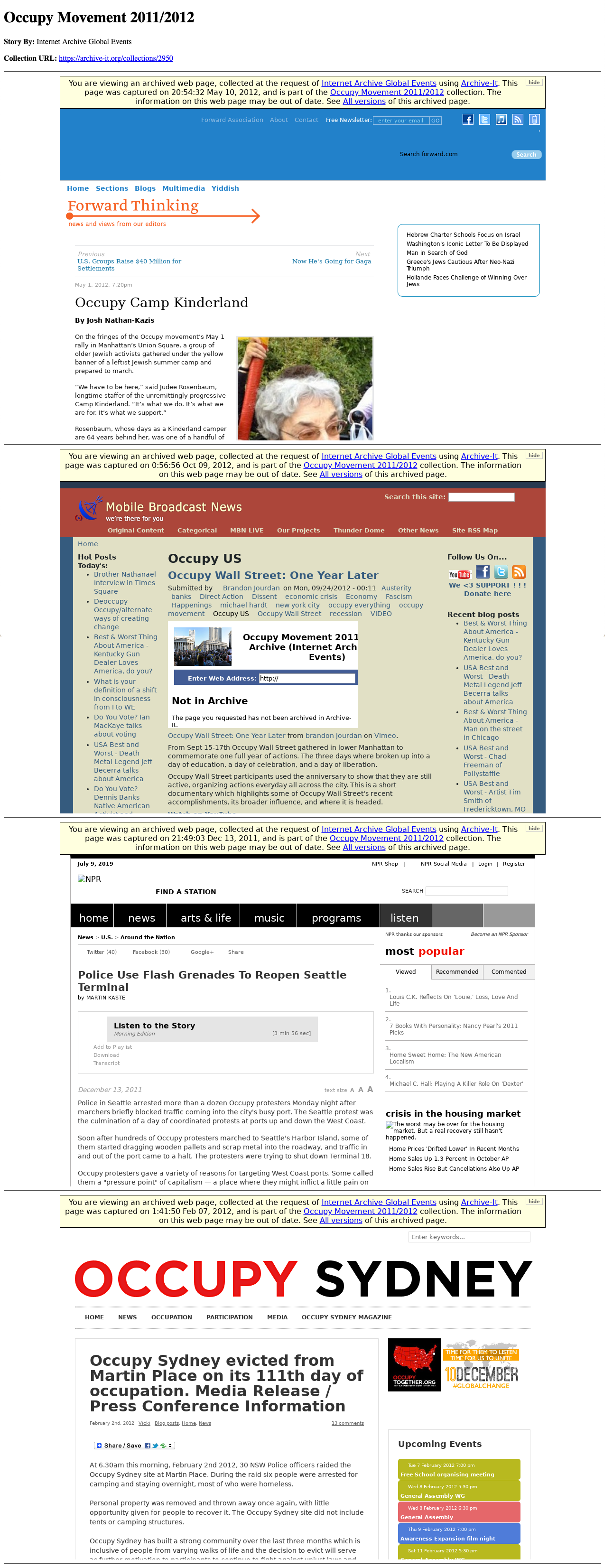
HTML Default

Ideas for Use:
- Pasting into Blogger blog posts
- Insertion into static HTML pages
- Inclusion into HTML output curation workflows
- Supported Storyteller:
html - Preset Name:
default - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller html -o mystory.html - Template Type: simple
- Click to view full screenshot
- Click to view template code
Facebook Default

Ideas for Use:
- Publishing a story to Facebook
- Note that Facebook stories are still EXPERIMENTAL
- Supported Storyteller:
facebook - Preset Name:
default - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller facebook -c mycredentials.yaml - Template Type: multipart
- Click to view full screenshot
- Click to view template code
Markdown Default

Ideas for Use:
- Pasting into GitHub gists, comments
- Supported Storyteller:
markdown - Preset Name:
default - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller markdown -o mystory.md - Template Type: simple
- Click to view full screenshot
- Click to view template code
MediaWiki Default

Ideas for Use:
- Pasting into MediaWiki pages
- Supported Storyteller:
mediawiki - Preset Name:
default - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller mediawiki -o mystory.html - Template Type: simple
- Click to view full screenshot
- Click to view template code
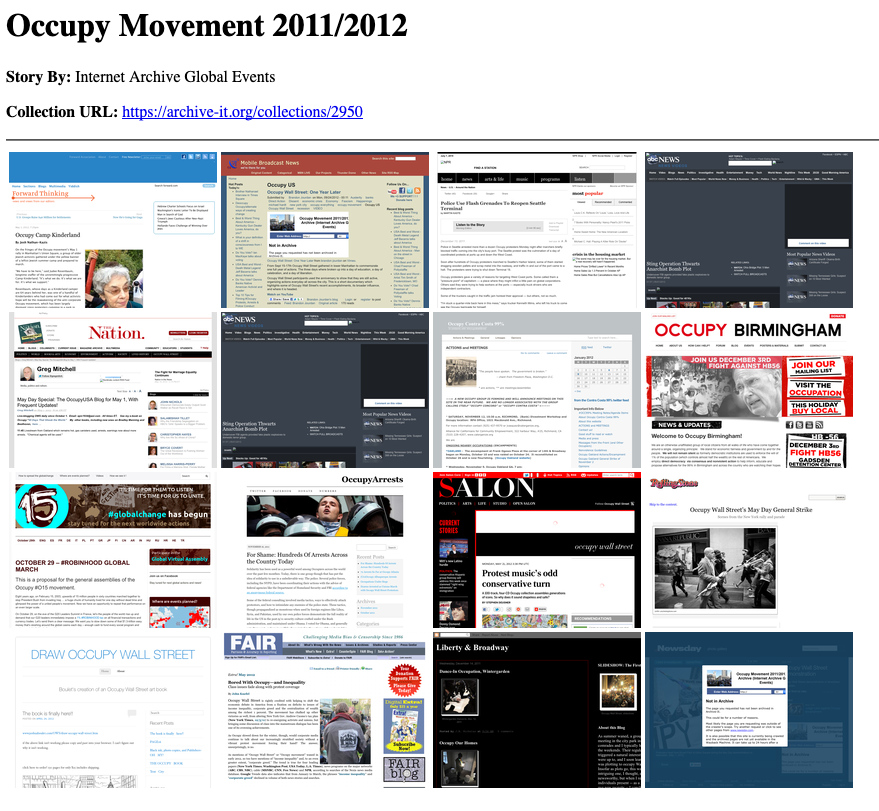
HTML 4 Column Thumbnails

Ideas for Use:
- Pasting into Blogger blog posts
- Insertion into static HTML pages
- Inclusion into HTML output curation workflows
- Supported Storyteller:
html - Preset Name:
thumbnails4col - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller html --preset thumbnails4col -o mystory.html - Template Type: simple
- Click to view full screenshot
- Click to view template code
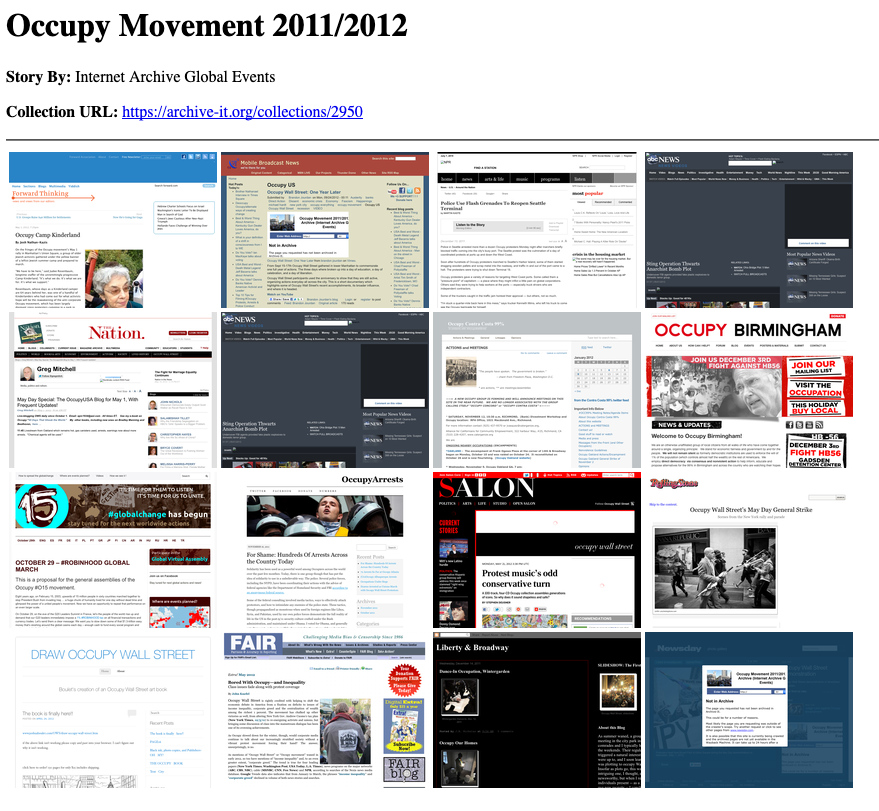
HTML 3 Column Thumbnails

Ideas for Use:
- Pasting into Blogger blog posts
- Insertion into static HTML pages
- Inclusion into HTML output curation workflows
- Supported Storyteller:
html - Preset Name:
thumbnails3col - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller html --preset thumbnails3col -o mystory.html - Template Type: simple
- Click to view full screenshot
- Click to view template code
Jekyll HTML Default

Ideas for Use:
- Insertion into Jekyll web sites
- Use with GitHub Pages
- Supported Storyteller:
jekyll-html - Preset Name:
default - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller jekyll-html -o mystory.html - Template Type: simple
- Click to view full screenshot
- Click to view template code
Jekyll HTML 3 Column Thumbnails

Ideas for Use:
- Pasting into Blogger blog posts
- Insertion into static HTML pages
- Inclusion into HTML output curation workflows
- Supported Storyteller:
jekyll-html - Preset Name:
thumbnails3col - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller jekyll-html --preset thumbnails3col -o mystory.html - Template Type: simple
- Click to view full screenshot
- Click to view template code
Jekyll HTML 4 Column Thumbnails

Ideas for Use:
- Pasting into Blogger blog posts
- Insertion into static HTML pages
- Inclusion into HTML output curation workflows
- Supported Storyteller:
jekyll-html - Preset Name:
thumbnails3col - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller jekyll-html --preset thumbnails4col -o mystory.html - Template Type: simple
- Click to view full screenshot
- Click to view template code
Thumbnails at 1024px Wide

Ideas for Use:
- Pasting into Blogger blog posts
- Insertion into static HTML pages
- Inclusion into HTML output curation workflows
- Supported Storyteller:
html - Preset Name:
thumbnails1024 - Example tellstory command:
tellstory -i story-mementos.txt --title "My Story" --storyteller html --preset thumbnails1024 -o mystory.html - Template Type: simple
- Click to view full screenshot
- Click to view template code